Web Verileri Nasıl Kontrol Edilir: Analiz Süreci
Önemli Web Verileri , Big G tarafından Mayıs 2020’de duyurulduğu üzere 2021’de Google algoritmalarının ayrılmaz bir parçası haline geldi. Güncelleme Mayıs 2021’de yürürlüğe girecek, bu nedenle Sayfa Deneyimi Güncellemesine uyum sağlamak ve harekete geçmek için hala zaman var. Core web vitals’ın nasıl çalıştığını ve optimum konumlandırma için parametrelerin nasıl kontrol edileceğini birlikte görelim.

Önemli Web Verileri nasıl çalışır?
ONLARÖnemli Web Verileribir web sitesinin yüklenmesini ve görsel istikrarını ve ayrıca kullanıcıların içerikle etkileşim kurma yeteneğini ölçmeyi amaçlayan bir dizi ölçümdür. Bu metriklerin tümü site hızıyla ilgilidir. Bir site ne kadar yavaş yüklenirse, kullanıcılar tarafından sayfa terki o kadar yüksek olur ve kullanıcı terki ne kadar yüksek olursa, sitenin sıralaması o kadar düşer. Google, bu nadir durumda, algoritma güncellemelerinin ayrıntılarını sağladı.
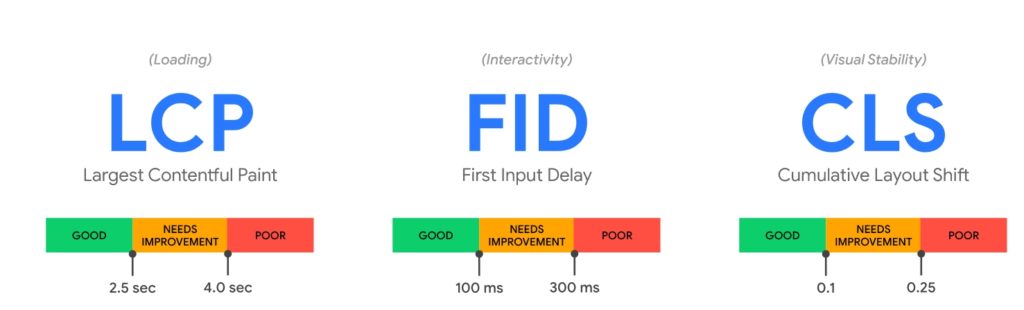
Kontrol etmeniz gereken ölçümler, En Büyük İçerikli Boyama, İlk Giriş Gecikmesi ve Kümülatif Düzen Kayması’dır . Bunlar, bir internet sitesinin düzeninin hız, yanıt süresi ve kararlılık parametreleridir.

En Büyük İçerikli Boya
En Büyük İçerikli Boya, bir sayfadaki en büyük öğenin yüklenmesinin ne kadar sürdüğü konusunda bize fikir veren bir metriktir.
LCP, hem metin hem de görsel öğeler içeren resimler, videolar, blok öğeleri veya arka plan görüntüleri gibi öğelerin yüklenme sürelerini etkiler.
Google algoritması için sitenizin sayfasındaki en büyük öğe otomatik olarak en önemli içeriği de temsil eder. Çok büyük oldukları için yüklenmesi çok yavaş olan içerikler, algoritma tarafından cezalandırılır.
Ceza almamak için çok büyük olan video, banner, pop-up, görsel ve başlıklara dikkat etmek gerekmektedir.
Bu tür içeriğin ilk iki saniye içinde yüklenmesi iyi bir uygulamadır. 4 saniyelik yüklemeyi aşarsanız, Google bunu çok yavaş kabul edecek ve site sıralamada cezalandırılacaktır. 2.5 ile 4 saniye arasındaysak iyileştirmeler yapmamız gerekiyor.
İlk Giriş Gecikmesi
İlk Giriş Gecikmesi, bir kullanıcının bir bağlantı veya düğme üzerinde bir işlem gerçekleştirmesinin ne kadar sürdüğü ve düğmenin kullanıcıdan gelen belirli bir eyleme yanıt vermesinin ne kadar sürdüğü hakkında bize fikir veren metriktir. Etkileşim ölçüsüdür. Algoritma tarafından cezalandırılmamak için tepki süresinin 100 milisaniye içinde olması gerekir. Metrik 300 milisaniyeye ulaştığında “zayıf” puan verilir. 100 ila 300 milisaniye arasında olanlar için uygulamaya koymak için iyileştirmeler var.
Diğer bir benzer ölçüm, saha verileri yerine laboratuvar verilerini kullanan Toplam Engelleme Süresidir, çünkü ikincisi mevcut olmayabilir.
Kümülatif Düzen Kayması
Kümülatif Düzen Kayması, görünür öğelerin yer değiştirmesini ve sayfa görünümündeki değişiklikleri ölçmeyi amaçlayan bir Önemli Web Verileri metriğidir. Bu hareketler genellikle bir kullanıcının sinir bozucu olduğu için ayrılmasına neden olur. Görsel stabiliteye sahip olmakla ilgili. Kullanıcı içeriği kaydırdıkça atlayan bir sayfa, iyi bir kullanıcı deneyimi sağlamaz. “Kötü” puanlamasını önlemek için metrik, 0,1’den az veya en az 0,25 döndürmelidir.
Screaming Frog ile temel veriler nasıl kontrol edilir
Önemli Web Verilerini bilmek bir şeydir. Temel verileri kontrol edebilmek ve sitenizin sıralamasında yararlı iyileştirmeler yapabilmek için bilgiyi uygulamaya koymak başka bir hesap meselesidir. Denetim yapmak için bir web sitesi tarayıcısına sahip olmanız gerekir.çığlık atan kurbağaücretli sürümde. Ayrıca bir PageSpeed Insights API anahtarı ve kontrol etmek istediğimiz sitenin alan adını almamız gerekiyor. Öncelikle PageSpeed API anahtarını Screaming Frog’a bağlamanız gerekecek, bu şekilde PageSpeed Insights verilerine ve önerilerine erişebilecek ve her bir sayfayı kontrol edebilecektir. Bu sistem, PageSpeed Insight’tan günde yaklaşık 25.000 sorgu almanızı sağlar. Sınırlı sayıda sorgu, daha küçük siteler için fazlasıyla yeterli olabilir.

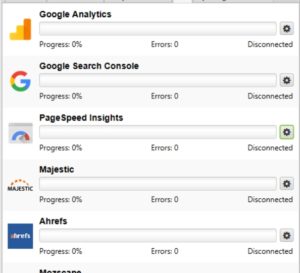
PageSpeed API anahtarını Screaming Frog’a bağlamak için Screaming Frog’u açın ve yapılandırma>API erişimi> PageSpeed Insights’a gidin.
Bu noktada, API anahtarınızı Gizli Anahtar (veya gizli anahtar) kutusuna yapıştırın. Bağlanmak için Bağlan’a tıklayın. Bağlandığınızda, Metrikler öğesine tıklayabilirsiniz. Bu giriş, tarama sırasında kontrol edilmesini istediğiniz ölçümleri belirlemenizi sağlar. Bir rapor oluşturmak için “tüm metrik türleri”ni seçin veya taramayı özelleştirin.
Kullanılabilir metrikler şunlardır:
- Size sayfa, sayfa boyutu ve metrikleri ne kadar geliştirebileceğiniz hakkında bilgi veren genel bakış;
- CrUX metrikleri, Chrome’da gezinenlerin kullanıcı deneyiminin parametreleridir;
- Lighthouse Metrics, LCP, TBT ve CLS verileri dahil olmak üzere metrik denetiminde kullanılan laboratuvar verilerini sağlar.
- Opportunity, sitedeki her bir sayfa için özel olarak sayfa yükleme hızı iyileştirmeleri hakkında bize fikir veriyor
- Teşhis, genel performans hakkında bize fikir verir.
Metrikleri kişiselleştirilmiş bir şekilde seçtikten sonra veya tüm metrikleri seçtiyseniz, tarama aşamasına geçersiniz. Kontrol etmek istediğiniz web sitesinin alan adını kopyalayıp tarayıcının üst kısmındaki “örümcek için URL girin” altındaki kutuya yapıştırmanız yeterlidir. Tarama sırasında ilerleme çubuğu size ilerlemeyi yüzde olarak gösterecektir. Verileri analiz etmek için taramanın %100’e ulaşmasını beklemeniz gerekecek.

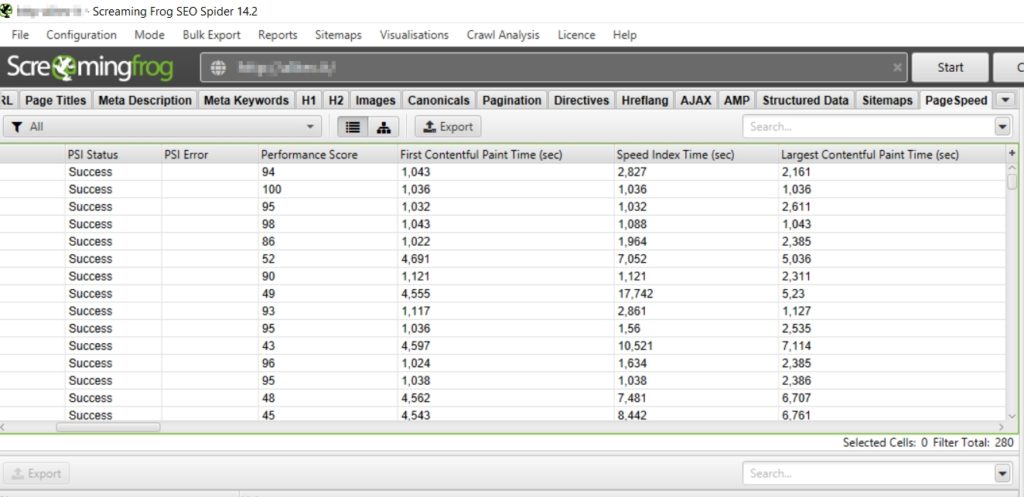
Analizin özüne gelelim, ancak önce Core Web Vitals değerlerinin minimum eşiklerini aşmayan sayfaları incelemeniz gerekecek: Sayfa Hızı’nı seçmeniz ve ardından Dışa Aktar’ı tıklamanız yeterli.
Şimdi dışa aktarılan verilere bakın, aşağıdaki sütunları bulun ve bunlara göre filtreleyin:
- En Büyük İçerikli Boyama Süresi – LCP’si 4000ms’den büyük olan sayfaları bulmak için filtreleyin;
- Toplam Engelleme Süresi – 300ms veya daha yüksek TBT’ye sahip sayfaları bulmak için filtreleyin;
- CLS’si 0,25 veya daha yüksek olan sayfaları bulmak için Kümülatif Düzen Kaydırma filtresi.
Bir bakışta hangi sayfaların Önemli Web Verilerini ideal şekilde geçmediğini görebilmeniz için bu verileri ayrı bir veri sayfasına eklemeniz gerekir. Bu sayede minimum eşiği aşmayan site sayfalarının yüzdeleri ile özel raporlar üretilebilir , tam bir liste oluşturulabilir ve bu sayede yapılan iyileştirmelerle ilgili bir karşılaştırma yapılabilir. Bu kadar kapsamlı bir rapora sahip olduğunuzda, minimum eşikleri karşılamayan sayfaları işaretleyip düzeltebilecek ve sitenizin Önemli Web Verilerini iyileştirmeye başlayabileceksiniz.
Minimum Önemli Web Verileri eşiklerini aşmayan sayfaları iyileştirmek için sağ tarafa gitmeniz gerekir, Genel Bakış sekmesinin altında, sayfa hızı sorunlarının ve önerilerinin listesini bulacağınız Sayfa Hızı’na gidin.
İlgili sayfaları görüntülemek ve onları bir excel tablosuna kaydetmek için dışa aktarmak için bir soruna tıklamanız yeterli olacaktır, bu şekilde belirli sayfalara ve ilgili url’lere parmaklarınızın ucunda sahip olursunuz. Örneğin, En Büyük İçerikli Boyama üzerinde olumsuz etkisi olabilecek tüm sayfaların bir listesini dışa aktarabilirsiniz. Bu şekilde, listeyi gözden geçirebilir ve etkilenen sayfalarda hangi öğelerin kaldırılacağına veya düzenleneceğine karar verebilirsiniz.
Rapor size, yaptığınız her öneri için, sayfadaki belirli sorunu çözerek elde edebileceğiniz bayt veya milisaniye cinsinden göreli tasarrufları görme olanağı verecektir. Her performans sorununun olası çözümünü araştırmak için her sorun için dışa aktarılan verileri kullanabilirsiniz. Bu, sitenin kalitesi üzerinde daha fazla kontrole sahip olmanızı ve sorunun nasıl çözüleceğini hızlı bir şekilde anlamanızı sağlar.
Bu noktada tek yapmanız gereken belirli bir sorunu olan URL’lerden birini seçmek, “Page Speed Details” sekmesini seçmek, böylece sol alt panel size sayfa hızı bilgisini gösterir. Ardından Fırsatlar’a tıklayın ve sayfanın oluşturulmasını engelleyen kaynakları kaldırın .
Artık tüm bu verilere sahip olduğunuza göre, oluşturduğunuz dosyadaki verilere başvurarak her bir site sorunu için yapılması gerekenleri önceliğe göre önerebilirsiniz.Gerekli iyileştirmeler yapıldıktan sonra, değerlendirmek için yeni bir denetim tamamlanmalıdır. yapılan değişiklikler
Sıralama üzerindeki etkiler
Bu noktada, bu iyileştirmelerin sitenin sıralamasına ne gibi etkileri olduğunu merak etmek doğaldır. Minimum eşiklere ulaşmayan sitelerin bir gecede sıralamada kendilerini cezalandırılmış görmelerinin zor olduğunu söylemek gerekir. Bu, Google’ın aşağıdakileri belirten yönergelerinden de çıkarılabilir:
“Sayfa deneyiminin tüm bileşenleri önemli olmakla birlikte, sayfa deneyiminin bazı yönleri zayıf olsa bile, genel olarak en iyi bilgilere sahip sayfalara öncelik vereceğiz. Sayfada iyi bir deneyim, ilginç ve alakalı içeriğin varlığını dışlamaz. Ancak, benzer içeriğe sahip birden fazla sayfanın olduğu durumlarda, arama görünürlüğü için sayfa deneyimi çok daha önemli hale geliyor.”
Mayıs ayında yeni algoritma resmi olarak aktif hale geldiğinde ne olacağını bilemeyiz ancak minimum eşikleri karşılayabilen sitelerin arama motorunda görünürlük açısından avantaj sağlayacağını varsaymak mümkün. Bu amaçla, bu inceleme süreci ile hazırlıklı olmak en iyisidir.
Önemli Web Verilerini ölçmek için kullanılacak diğer araçlar
Core Web Vitals faktörlerini ölçmek için kullanılan ilk araç olan PageSpeed Insights’a ek olarak , işinize yarayabilecek başka araçlar da var. Bazılarını listeliyoruz,
- Chrome için Web Verileri uzantısı: Core Web Vitals değerlerine doğrudan sayfa yüklenirken erişmenizi ve herhangi bir sorunu analiz etmenizi sağlar.
- Web Sayfası Testidoğrudan Google mühendisleri tarafından oluşturulmuş bir test aracıdır
- Google Arama Konsolusite sayfalarındaki sorunlu alanları belirlemenizi sağlar. Ayrıca, bu araç Pagespeed Insights’a bağlanabilir.
- Chrome Geliştirme AraçlarıPerformans sekmesindeki sorunları bulmanızı sağlayan bir dizi araçtır. Ayrıntılı bilgi ve çok çeşitli araçlar burada mevcuttur. Eksiksiz bir optimizasyon aracı isteyenler için mükemmel bir araçtır.
Core Web Vitals veya İtalyanca’da Segnali Web Essenziali, kullanıcı deneyimini daha da akıcı hale getirmek için bir web sitesinin performansını ölçen yeni ve karmaşık bir ölçüm sistemi oluşturur. Bu parametreler, gördüğümüz gibi, sayfa yükleme süresi, etkileşim ve görsel kararlılıkla ilgilidir. Yeni parametreler, Mayıs 2021’den itibaren Google algoritmasının bir parçası olacaktır., bu nedenle minimum eşikleri karşılamayan sayfalarda iyileştirmeler yapmak için hazırlıklı olmak ve bu metrikleri nasıl ölçeceğinizi öğrenmek çok önemlidir. Bu sayede siteyi ziyaret edenlerin etkin kullanıcı deneyimini geliştirmenin yanı sıra arama motorlarındaki konumlanmaları da iyileştirilecektir. Core Web Vitals’ı kontrol etmek için belirttiğimiz birkaç araç var, ancak PageSpeed Insight, oldukça basit ve sezgisel bir şekilde daha doğru veriler sağladığı için ilk tercih olmaya devam ediyor.